SRNS:Работа с изображениями — различия между версиями
Korogodin (обсуждение | вклад) (→Вставка без изменения размеров) |
Korogodin (обсуждение | вклад) (→Уменьшение размеров) |
||
| (не показаны 8 промежуточных версий 1 участника) | |||
| Строка 18: | Строка 18: | ||
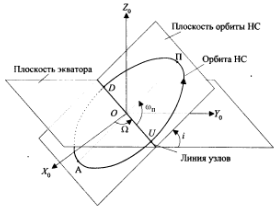
[[File:20110604 Orbit.png|Ориентация орбитальной плоскости]] | [[File:20110604 Orbit.png|Ориентация орбитальной плоскости]] | ||
| − | «По умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже его. Если вы хотите дать только ссылку на изображение, не воспроизводя его на странице, то поставьте двоеточие перед словом «Изображение»: <nowiki>[[:File:ИмяФайл]]</nowiki>. Щелчок на такую надпись загружает страницу самого изображения. Результат: [[:File:20110604 Orbit.png]]. Второй вариант: использовать вместо <tt>File</tt> запись <tt>Media</tt>. Команда <nowiki>[[Media:20110604 Orbit.png|скачать]]</nowiki> сформирует ссылку [[Media:20110604 Orbit.png|скачать]]. | + | «По умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже его. |
| + | |||
| + | Если вы хотите дать только ссылку на изображение, не воспроизводя его на странице, то поставьте двоеточие перед словом «Изображение»: <nowiki>[[:File:ИмяФайл]]</nowiki>. Щелчок на такую надпись загружает страницу самого изображения. Результат: [[:File:20110604 Orbit.png]]. | ||
| + | |||
| + | Второй вариант: использовать вместо <tt>File</tt> запись <tt>Media</tt>. Команда <nowiki>[[Media:20110604 Orbit.png|скачать]]</nowiki> сформирует ссылку [[Media:20110604 Orbit.png|скачать]]. | ||
=== Альтернативный текст === | === Альтернативный текст === | ||
| Строка 26: | Строка 30: | ||
=== Пояснительная подпись === | === Пояснительная подпись === | ||
| − | [[ | + | [[File:20110604_Orbit.png|frame|Пояснительная подпись]] |
Чтобы сделать поясняющую подпись, используется атрибут «'''frame'''»: | Чтобы сделать поясняющую подпись, используется атрибут «'''frame'''»: | ||
| − | <nowiki>[[ | + | <nowiki>[[File:20110604_Orbit.png|frame|Пояснительная подпись]]</nowiki> |
Он заключает изображение в рамку и смещает изображение вправо. В области «Пояснительная подпись» можно применять wiki-разметку. Пояснительная подпись одновременно выполняет вышеописанные функции альтернативного текста. | Он заключает изображение в рамку и смещает изображение вправо. В области «Пояснительная подпись» можно применять wiki-разметку. Пояснительная подпись одновременно выполняет вышеописанные функции альтернативного текста. | ||
=== Уменьшение размеров === | === Уменьшение размеров === | ||
| − | [[ | + | [[File:20110604_Orbit.png|thumb|Пояснительная подпись]] |
Атрибуты «'''thumb'''» или «'''thumbnail'''», вставленные между именем файла и пояснительной подписью, уменьшают ширину изображения (в зависимости от настроек пользователя — от 120px до 300px; высота изменяется пропорционально), прижимают его вправо и помещают в рамку: | Атрибуты «'''thumb'''» или «'''thumbnail'''», вставленные между именем файла и пояснительной подписью, уменьшают ширину изображения (в зависимости от настроек пользователя — от 120px до 300px; высота изменяется пропорционально), прижимают его вправо и помещают в рамку: | ||
| − | <nowiki>[[ | + | <nowiki>[[File:20110604_Orbit.png|thumb|Пояснительная подпись]]</nowiki> |
Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину. Текст располагается слева от значка. | Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину. Текст располагается слева от значка. | ||
| − | [[ | + | [[File:20110604_Orbit.png|200px|thumb|Пояснительная подпись]] |
Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселах (в формате ''ЧИСЛО''рх). Этот атрибут можно использовать как отдельно, так и совместно с атрибутом «thumb»: | Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселах (в формате ''ЧИСЛО''рх). Этот атрибут можно использовать как отдельно, так и совместно с атрибутом «thumb»: | ||
| − | <nowiki>[[ | + | <nowiki>[[File:20110604_Orbit.png|200px|thumb|Пояснительная подпись]]</nowiki> |
Или | Или | ||
| − | <nowiki>[[ | + | <nowiki>[[File:20110604_Orbit.png|thumb|200px|Пояснительная подпись]]</nowiki> |
Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту: | Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту: | ||
| − | <nowiki>[[ | + | <nowiki>[[File:20110604_Orbit.png|thumb|300x200px|Пояснительная подпись]]</nowiki> |
Отношение сторон изображения (ширины к высоте) при этом не изменяется. Иными словами, когда пропорции изображения не совпадают с пропорциями заданного прямоугольника, тогда либо высота, либо ширина уменьшенного изображения окажется меньше заданной для прямоугольника. Поэтому, если необходимо задать именно ''высоту'' изображения (и дать ему пропорционально растянуться по ширине), то для этого достаточно сделать ширину описанного прямоугольника заведомо большей, нежели высота : '''30000x200px''', например. | Отношение сторон изображения (ширины к высоте) при этом не изменяется. Иными словами, когда пропорции изображения не совпадают с пропорциями заданного прямоугольника, тогда либо высота, либо ширина уменьшенного изображения окажется меньше заданной для прямоугольника. Поэтому, если необходимо задать именно ''высоту'' изображения (и дать ему пропорционально растянуться по ширине), то для этого достаточно сделать ширину описанного прямоугольника заведомо большей, нежели высота : '''30000x200px''', например. | ||
| Строка 55: | Строка 59: | ||
=== Расположение на странице === | === Расположение на странице === | ||
==== Смещение вправо ==== | ==== Смещение вправо ==== | ||
| − | [[ | + | [[File:20110604_Orbit.png|200px|right|Ориентация орбитальной плоскости]] |
Кроме рассмотренных выше атрибутов «frame» и «thumb», прижать изображение вправо можно атрибутом «'''right'''». Пример: | Кроме рассмотренных выше атрибутов «frame» и «thumb», прижать изображение вправо можно атрибутом «'''right'''». Пример: | ||
| − | <nowiki>[[ | + | <nowiki>[[File:20110604_Orbit.png|200px|right]]</nowiki> |
В отличие от изображения с атрибутом «frame» или «thumb», в данном случае изображение не оказывается заключённым в рамку, и альтернативный текст не указывается в видимой подписи. Однако он всё равно используется в качестве всплывающей подсказки (после наведения курсора мыши на изображение), а также показывается вместо картинки для тех читателей, которые отключили отображение изображений в своём браузере. Поэтому рекомендуется указывать альтернативный текст после атрибута «right», за вертикальной чёрточкою. Пример: | В отличие от изображения с атрибутом «frame» или «thumb», в данном случае изображение не оказывается заключённым в рамку, и альтернативный текст не указывается в видимой подписи. Однако он всё равно используется в качестве всплывающей подсказки (после наведения курсора мыши на изображение), а также показывается вместо картинки для тех читателей, которые отключили отображение изображений в своём браузере. Поэтому рекомендуется указывать альтернативный текст после атрибута «right», за вертикальной чёрточкою. Пример: | ||
| − | <nowiki>[[ | + | <nowiki>[[File:20110604_Orbit.png|200px|right|Ориентация орбитальной плоскости]]</nowiki> |
==== Смещение влево ==== | ==== Смещение влево ==== | ||
| − | [[ | + | [[File:20110604_Orbit.png|200px|thumb|left|Ориентация орбитальной плоскости]] |
Чтобы прижать изображение к левому краю страницы, используйте атрибут «'''left'''» или «'''none'''»: | Чтобы прижать изображение к левому краю страницы, используйте атрибут «'''left'''» или «'''none'''»: | ||
| − | <nowiki>[[ | + | <nowiki>[[File:20110604_Orbit.png|left]]</nowiki> |
Это работает в том числе и для изображений с атрибутом «frame» или «thumb». Пример: | Это работает в том числе и для изображений с атрибутом «frame» или «thumb». Пример: | ||
| − | <nowiki>[[ | + | <nowiki>[[File:20110604_Orbit.png|200px|thumb|left|Ориентация орбитальной плоскости]]</nowiki> |
Текст, следующий за таким изображением, обтекает его справа. | Текст, следующий за таким изображением, обтекает его справа. | ||
<br clear="both" /> | <br clear="both" /> | ||
| + | |||
==== Окончание обтекания ==== | ==== Окончание обтекания ==== | ||
Для пометки окончания обтекающего изображение текста используйте специальный HTML-код: | Для пометки окончания обтекающего изображение текста используйте специальный HTML-код: | ||
| Строка 81: | Строка 86: | ||
==== Расположение по центру ==== | ==== Расположение по центру ==== | ||
Для расположения изображения в центре страницы следует использовать атрибут «'''center'''». Пример: | Для расположения изображения в центре страницы следует использовать атрибут «'''center'''». Пример: | ||
| − | <nowiki>[[ | + | <nowiki>[[File:20110604_Orbit.png|200px|thumb|center|Ориентация орбитальной плоскости]]</nowiki> |
| − | [[ | + | [[File:20110604_Orbit.png|200px|thumb|center|Ориентация орбитальной плоскости]] |
Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения. | Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения. | ||
| − | + | [[Категория:SRNS:Руководства|Работа с изображениями]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[Категория: | + | |
Текущая версия на 01:52, 5 июня 2011
Содержание |
[править] Загрузка изображения в систему
Чтобы загрузить изображение, перейдите по ссылке Загрузить файл в меню «QNAP Сервер» в левой части экрана.
Введите Исходное имя файла изображения, которое он имеет на Вашем компьютере (выберите файл с помощью диалогового окна Вашей ОС).
Введите Целевое имя файла, которое он будет иметь в проекте; Чтобы не было пересечения имен файлов лучше добавить в начало имени дату, например: 20101231_Results.csv
Введите Краткое описание. Вводить это поле рекомендуется, т.к. это упрощает поддержку системы и делает возможным поиск изображения по описанию.
Нажмите кнопку Загрузить файл.
После этого данное изображение может вставляться в любые статьи проекта.
[править] Вставка изображения в статью
[править] Вставка без изменения размеров
Чтобы вставить загруженное изображение в статью, достаточно указать ссылку на него: [[File:ИмяФайла]].
«По умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже его.
Если вы хотите дать только ссылку на изображение, не воспроизводя его на странице, то поставьте двоеточие перед словом «Изображение»: [[:File:ИмяФайл]]. Щелчок на такую надпись загружает страницу самого изображения. Результат: File:20110604 Orbit.png.
Второй вариант: использовать вместо File запись Media. Команда [[Media:20110604 Orbit.png|скачать]] сформирует ссылку скачать.
[править] Альтернативный текст
Некоторые пользователи в броузерах отключают функцию показа изображений. В качестве альтернативы (вместо изображений) для таких читателей отображается специальный текст — пояснение к изображению, его вписывают в конце после вертикальной чёрточки: [[Изображение:Имя файла|Альтернативный текст для изображений]].
Кроме этого, даже при включённом отображении изображений, альтернативный текст будет показываться в виде всплывающей подсказки при наведении курсора мыши на изображение.
[править] Пояснительная подпись
Чтобы сделать поясняющую подпись, используется атрибут «frame»:
[[File:20110604_Orbit.png|frame|Пояснительная подпись]]
Он заключает изображение в рамку и смещает изображение вправо. В области «Пояснительная подпись» можно применять wiki-разметку. Пояснительная подпись одновременно выполняет вышеописанные функции альтернативного текста.
[править] Уменьшение размеров
Атрибуты «thumb» или «thumbnail», вставленные между именем файла и пояснительной подписью, уменьшают ширину изображения (в зависимости от настроек пользователя — от 120px до 300px; высота изменяется пропорционально), прижимают его вправо и помещают в рамку:
[[File:20110604_Orbit.png|thumb|Пояснительная подпись]]
Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину. Текст располагается слева от значка.
Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселах (в формате ЧИСЛОрх). Этот атрибут можно использовать как отдельно, так и совместно с атрибутом «thumb»:
[[File:20110604_Orbit.png|200px|thumb|Пояснительная подпись]]
Или
[[File:20110604_Orbit.png|thumb|200px|Пояснительная подпись]]
Можно вписать изображение в прямоугольник заданного размера, указав его ширину и высоту:
[[File:20110604_Orbit.png|thumb|300x200px|Пояснительная подпись]]
Отношение сторон изображения (ширины к высоте) при этом не изменяется. Иными словами, когда пропорции изображения не совпадают с пропорциями заданного прямоугольника, тогда либо высота, либо ширина уменьшенного изображения окажется меньше заданной для прямоугольника. Поэтому, если необходимо задать именно высоту изображения (и дать ему пропорционально растянуться по ширине), то для этого достаточно сделать ширину описанного прямоугольника заведомо большей, нежели высота : 30000x200px, например.
Не забывайте о соразмерности изображения и текста. Если статья небольшая, то можно подобрать высоту изображения так, чтобы текст полностью охватывал его. В длинной статье не стоит делать изображения чрезмерно маленькими, иначе они «утонут» в тексте.
[править] Расположение на странице
[править] Смещение вправо
Кроме рассмотренных выше атрибутов «frame» и «thumb», прижать изображение вправо можно атрибутом «right». Пример:
[[File:20110604_Orbit.png|200px|right]]
В отличие от изображения с атрибутом «frame» или «thumb», в данном случае изображение не оказывается заключённым в рамку, и альтернативный текст не указывается в видимой подписи. Однако он всё равно используется в качестве всплывающей подсказки (после наведения курсора мыши на изображение), а также показывается вместо картинки для тех читателей, которые отключили отображение изображений в своём браузере. Поэтому рекомендуется указывать альтернативный текст после атрибута «right», за вертикальной чёрточкою. Пример:
[[File:20110604_Orbit.png|200px|right|Ориентация орбитальной плоскости]]
[править] Смещение влево
Чтобы прижать изображение к левому краю страницы, используйте атрибут «left» или «none»:
[[File:20110604_Orbit.png|left]]
Это работает в том числе и для изображений с атрибутом «frame» или «thumb». Пример:
[[File:20110604_Orbit.png|200px|thumb|left|Ориентация орбитальной плоскости]]
Текст, следующий за таким изображением, обтекает его справа.
[править] Окончание обтекания
Для пометки окончания обтекающего изображение текста используйте специальный HTML-код:
<br clear="both" />
.
Текст, расположенный после этого кода, будет начинаться с новой строки — и будет располагаться ниже нижнего края любого из изображений, расположенных прежде этого кода в статье.
[править] Расположение по центру
Для расположения изображения в центре страницы следует использовать атрибут «center». Пример:
[[File:20110604_Orbit.png|200px|thumb|center|Ориентация орбитальной плоскости]]
Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения.